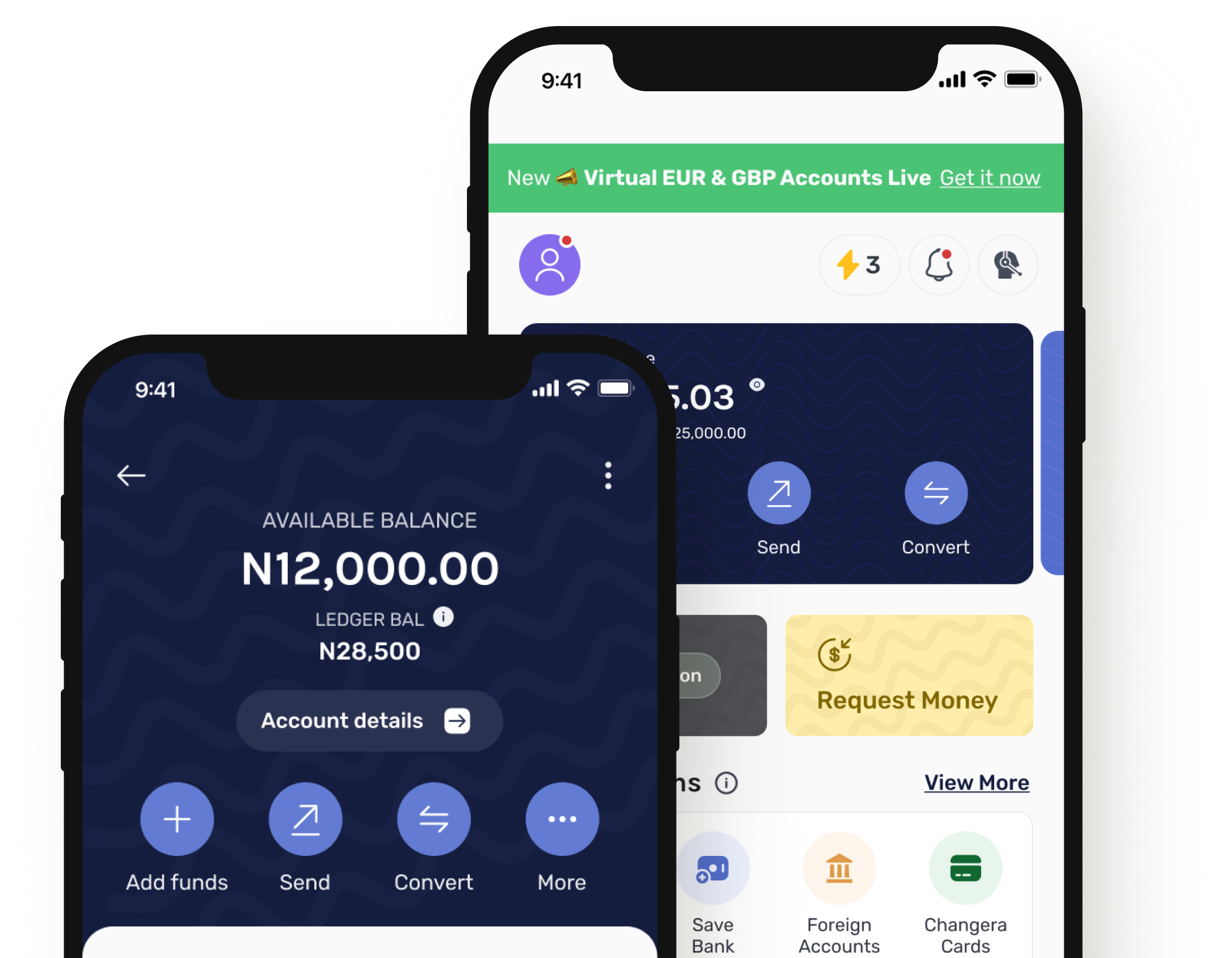
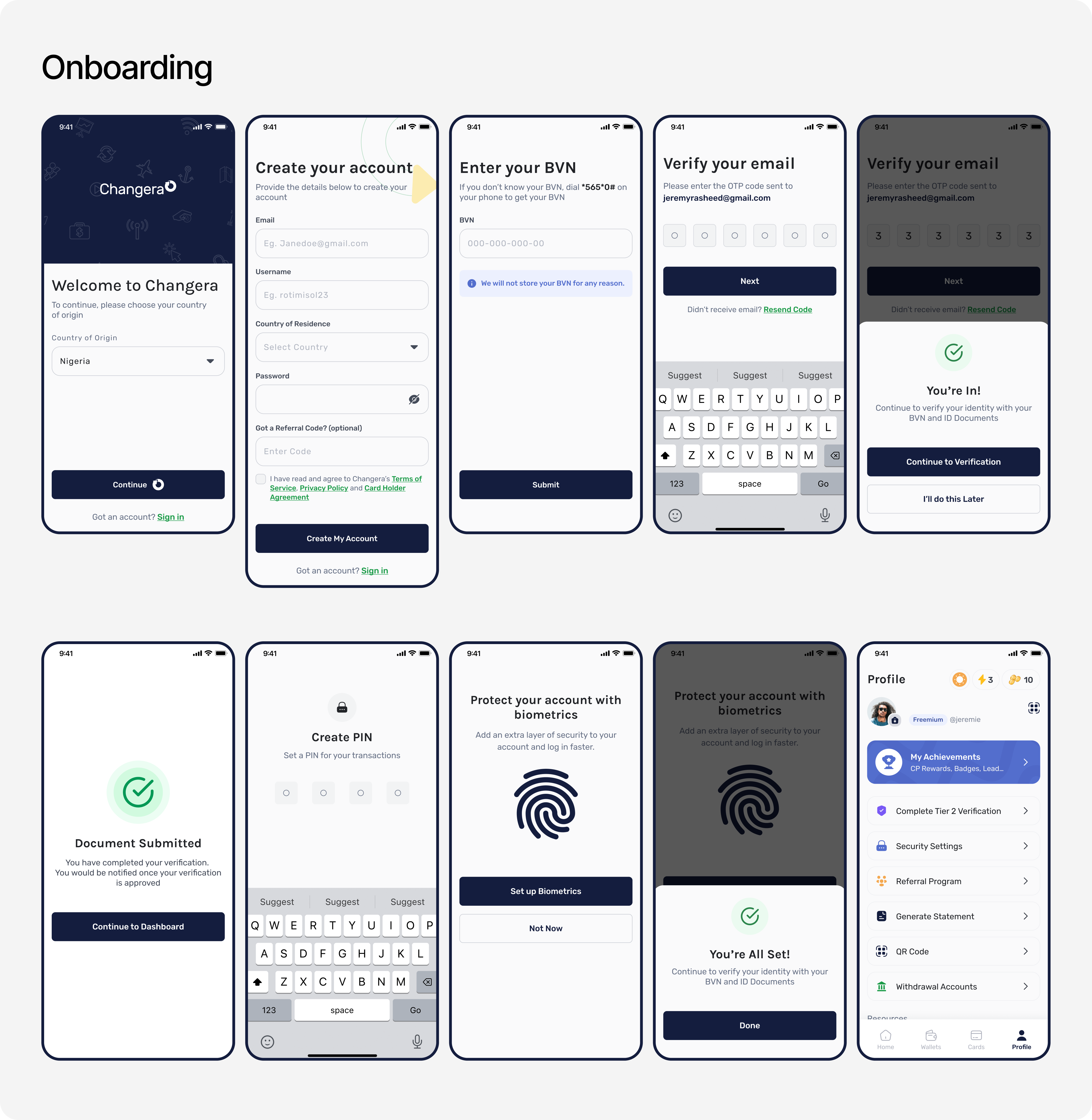
Product: Changera – Borderless Payment & Lifestyle App v2
Role: Head of Design
Team: Product Manager, Engineering Team, Compliance Lead, Support Team
Timeline: 4 monthsTools Used: Figma, FigJam, Notion
Platform: Mobile-first (iOS, Android)
Website: https://changera.co